5 SAVETA ZA DIZAJNIRANjE MENIJA NA WEB SAJTU
5 Saveta za dizajniranje menija na sajtu je jedan od najvažnijih elemenata web stranice.
Pruža pregled na visokom nivou onoga što će posetioci tamo pronaći (što je takođe dobro za SEO optimizaciju). Pomaže posetiocima da se orijentišu tako da mogu brzo da obiđu sajt. Osim toga, omogućava im da brzo preduzmu radnju kao što je poseta korpi ili pretraga sajta.
Kao web dizajner, morate da se uverite da je meni web sajta dizajniran tako da posetioci mogu da odmah nađu ono što ih interesuje.

Kako dizajnirati odličan meni na web sajtu (sa primerima)
Lako je uzeti meni zdravo za gotovo. Sve dok se pojavljuje na vrhu sajta, sadrži veze do vaših najvažnijih stranica i nije zatrpan, to je sve o čemu treba da brinete kao dizajner. Jel tako?
Ne baš.
Pošto meni navigacija ima tako važan posao, mora biti pažljivo dizajniran. Evo šta treba da znate:
SAVET BR. 1: UČINITE LOGO ISTAKNUTIM
Logo je u suštini digitalno lice kompanije. Ne samo da ih predstavlja na njihovom web sajtu, već ih predstavlja i na drugim platformama — društvenim mrežama, dokumentima, potpisima e-pošte itd.
Zbog toga, logo igra vitalnu ulogu u izgradnji prepoznatljivosti brenda, poverenja i lojalnosti.
Da bi se istakao logo u izgradnji brenda, on mora biti pravilno postavljen,pravilne veličine i razmaknut u zaglavlju web sajta. Evo nekih opštih pravila koja treba slediti:
- Link: Povežite logo sa početnom stranicom.
- Postavljanje: Postavite ga u gornji levi ugao kad god je to moguće. Ako želite da ga postavite u centar, uverite se da postoji veza Početna u gornjem levom uglu.
- Veličina: Dimenzionirajte ga tako da svaki detalj bude lak za uočavanje i čitanje.

SAVET BR2: UČINITE ZAGLAVLjE LEPLjIVIM
Web sajtovi često imaju mnogo toga da podele sa posetiocima. Da ih ne bismo preplavili sadržajem koji se čita kao iz knjige ili časopisa, dizajniramo ih u podmenijima i sa dosta belog prostora između.
Ali to nije problem. Sve dok su podeljene informacije relevantne, posetioci će ih rado pročešljati. Problem je u trudu koji je potreban da se vratite na vrh kada završe – posebno ako pregledaju sajt na pametnom telefonu.
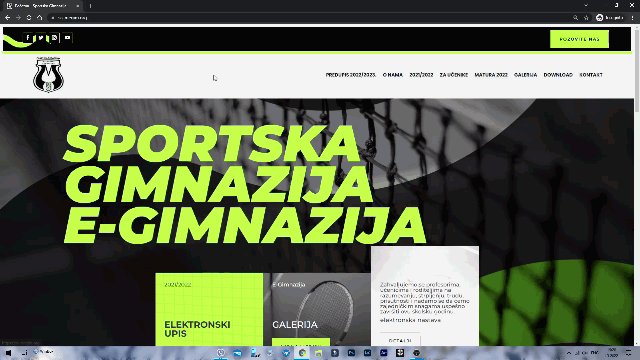
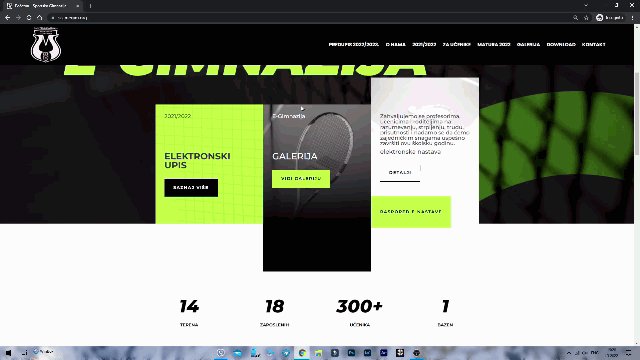
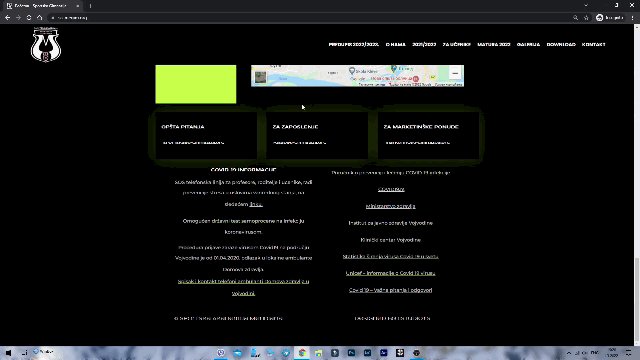
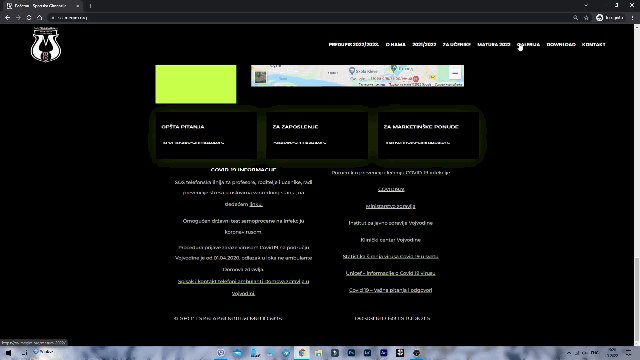
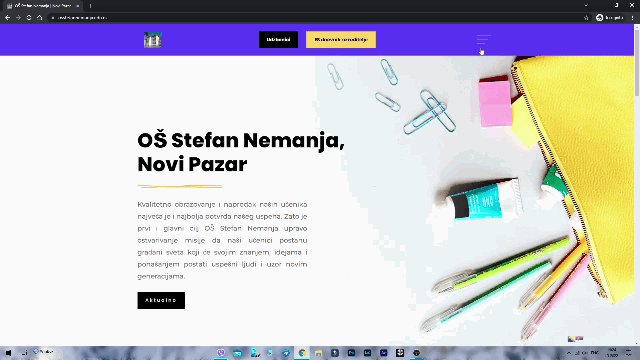
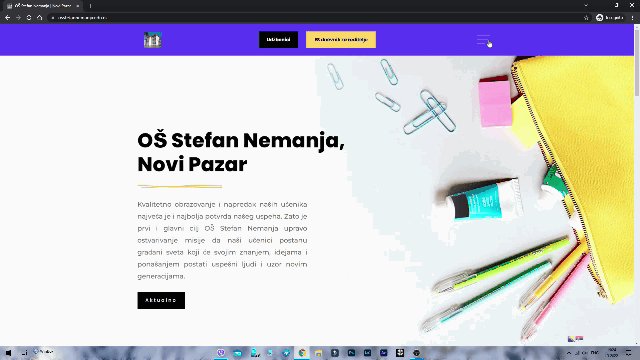
Lepljiv meni nudi rešenje za ovaj problem. Ne drži se samo na vrhu stranice. Pogledajte kako se meni na početnoj stranici e-Gimnazije transformiše:

Dok posetilac skroluje po stranici, jedinstveno dizajnirana navigaciona traka se smanjuje. Iako je mnogo manji meni i dalje je upotrebljiv.
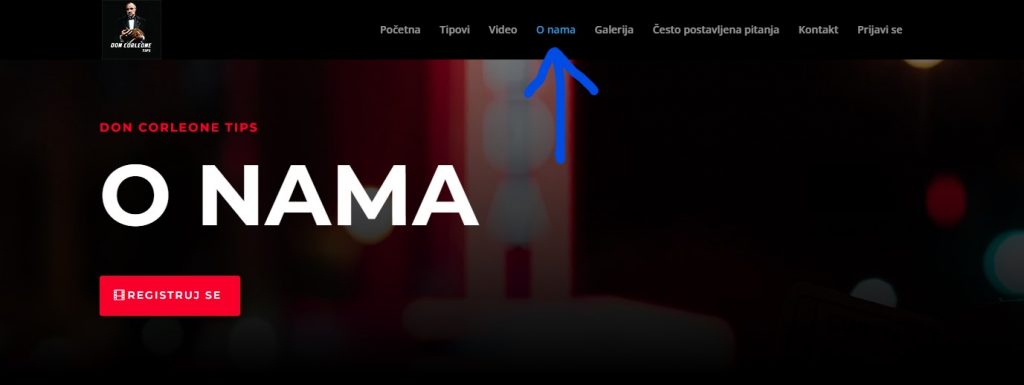
SAVET BROJ 3: ISTAKNITE U MENIJU TRENUTNU STRANICU NA KOJOJ JE POSETILAC
Čak i ako dizajnirate manju veb lokaciju, uvek je korisno da posetiocima date do znanja koju stranicu gledaju.
Vrh stranice može pružiti naznake gde se nalaze, ali vidljivi marker u navigaciji bi ponudio bržu referentnu tačku. I što brže shvate gde se nalaze, brže mogu da posete neistražene oblasti lokacije.
Postoji nekoliko načina da se istakne lokacija posetioca u navigaciji. Zavisi od toga šta vaš stil brendiranja i dizajna zahteva.

SAVET BR4: KORISTITE SAMO PREPOZNATLjIVE IKONE
Ikonografija može biti koristan element u web dizajnu. Obično ga dizajniramo sa tekstualnim oznakama da bismo vizuelno komunicirali ili objasnili o čemu se konkretno radi. Međutim, možemo koristiti i ikone kao samostalne elemente umesto tekstualnih oznaka.
Međutim, dizajneri moraju da budu oprezni kada koriste samostalne ikone u navigaciji. Postoji samo nekoliko desetina ikona koje su univerzalno prepoznatljive — od kojih većini nema mesta u navigaciji.

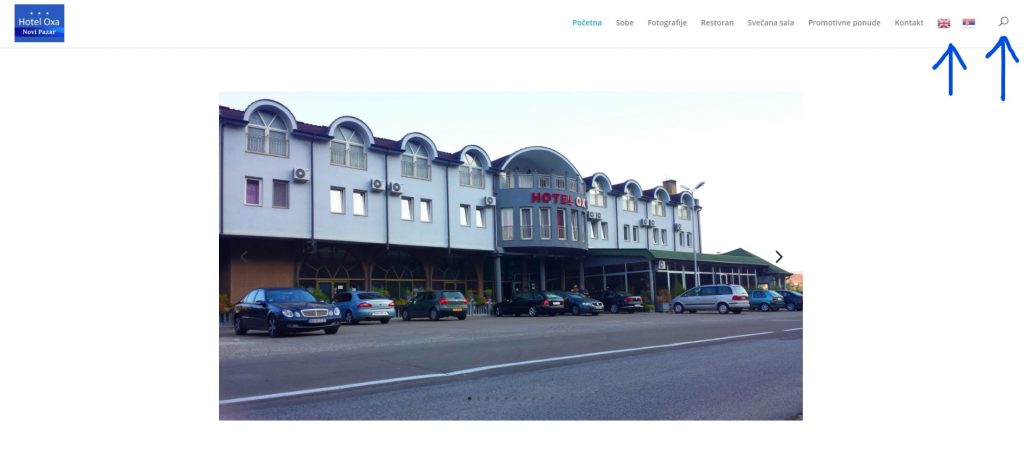
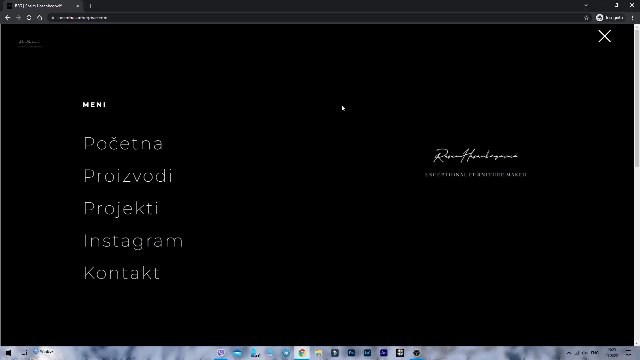
Na sajtu postoje tri ikone u navigaciji menija:
- Zastavice za promenu jezika
- Lupa za pretragu
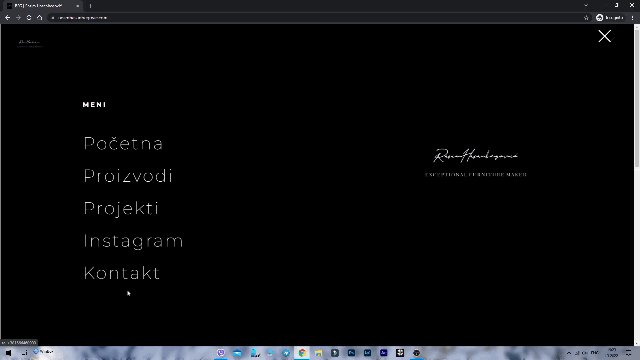
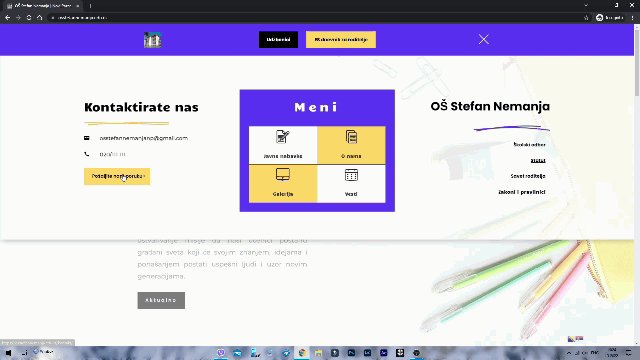
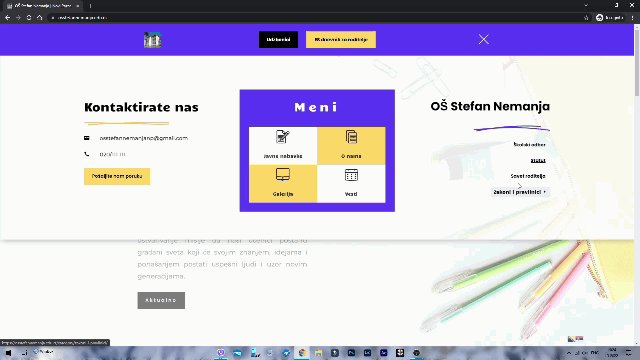
SAVET BR5: ORGANIZUJTE MEGA MENIJE, TAKO DA IH JE LAKO PREGLEDATI
Generalno, za organizovanje većih menija može biti potrebno neko vreme. Navigacija web sajta takođe treba da odražava ovaj pažljiv sistem organizacije.
Mega meni je dugo bio dizajn navigacije koji se koristi na web sajtovima sa više od deset linkova i brojnim nivoima stranica. I efikasan je, samo dok je dobro organizovan.
Možete videti neke od ovih taktika koje se koriste u mega meniju:


5 SAVETA ZA DIZAJNIRANjE MENIJA NA WEB SAJTU
Neka meni sajta radi za vaše posetioce uz našu izradu sajta
Bez navigacije web sajtom, posetioci bi imali dosta posla da pronađu puteve do drugih informacija i tačaka prodaje ili kontakta na vašem sajtu.
Odvojite vreme da dizajnirate svoju navigaciju tako da poboljša otkrivanje vašeg sadržaja i ubrza kretanje posetilaca po vašoj web lokaciji.
Najlakši način da pokrenete navigaciju odličnog izgleda i brzog učitavanja je da nas kontaktirate za BESPLATNO IDEJNO REŠENJE vašeg budućeg sajta . Ne samo da ćemo napraviti korišćenjem najboljih praksi pomenutih iznad, već su i prilagodljivi svim uređajima za pregledavanje sajtova.